기능 : 폴리곤의 원하는 지역을 클릭시 상세보기 모달이 나오며 상세보기 클릭시 게시판 페이지로 이동하여
그 지역에 해당하는 맛집이 나오게된다.
구현방법 : 폴리곤에서 원하는 지역 클릭 -> 지역을 소개하는 모달이 띄워진다 -> 지역명 게시판 페이지의 검색바에 전달 -> 검색바안에 값이 있는지 없는지를 체크 -> 값이 있다면 그 값에맞는 지역명을 띄워줌, 없을시에는 원래 게시판 목록을 띄워준다.
문제점 : 게시판에서 원하는 지역만을 검색하는 기능을 애초부터 가지고 있었어야 했으나
기능이 구현되있지 않아서 검색창에 지역명값을 넣고 지역만 따로 검색하는 번거로운 방법을 사용하였다.
(게시판은 내가 담당한 페이지가 아니여서 여러 문제점이 발견되었으나 프로젝트 마무리까지 시간이
촉박하여 수정해 줄 수는 없었다.. ㅠㅠ 손댈곳이 너무 많았음...)

폴리곤을 클릭시 지역을 소개하는 모달이 나오는데 모달을 띄우는 방법을 간단하게 설명하자면
모달, 오버레이를 만든후에 평소에는 opacity(불투명도)를 0으로 유지하다 폴리곤을 클릭시에
opacity를 1로 만들어 보이게 만들어주는것이며 평소에는 클릭이 되지않아야 함으로 pointer-events: none; 을 사용하여
클릭시 되지않게 해야하며 다른 요소들보다 z-index가 높을시에는 뒤에 다른 것들이 클릭이 되지 않는 현상이 발생되기때문에(모달을 불투명하게 만들어 숨겨두기때문) z-index를 신경써야하며 배치순서도 신경을 써주어야한다.
참고로 모달은 ajax(비동기 방식)로 처리하였다.

모달에 값을 전달하는 방식은 innerHTML을 사용하여 전달하였다.

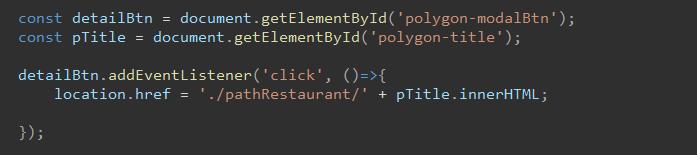
자 다음으로 모달의 상세보기 버튼을 클릭시에는 게시판 페이지로 이동하여
원하는 지역의 맛집을 띄워주어야하는데 값을 전달하는것은 GET방식으로 전달하였다

1. 컨트롤러에서 값을 받아 게시판 페이지로 넘어간다

2. 게시판 페이지의 HTML단에서 polygonSearch라는 변수명으로 값이 넘어온게 있는지 체크한다.
값이 있다면 검색바(input type='text')안에 지역명을 넣어준다.

3. window.onload를 이용하여 ajax로 값들을 가져와 게시판을 구성하는데
const searchValue = document.getElementById('searchValue'); 를 이용하여 검색바 안에 값이 없다면
원래의 방식을 사용하여 게시판을 구성하고, 값이 있을시에는 지역명이 들어간것이기 때문에
검색버튼을 .trigger('click');을 이용하여 강제로 클릭한다

4. 버튼이 강제클릭될시에 컨트롤러로 원하는 지역명의 값을 들고 넘어가 그 지역안에
포함되는 맛집들을 모두 검색하여 가져와준다.

5. 컨트롤러에서는 지역명들을 담아둔 배열을 이용하여 textValue로 넘어온 값과 같은것이 있는지 체크하고
같은 값이 존재한다면 boolean타입 변수 check를 true로 만들어주고 만약 check가 true라면

지역명을 검색하는 sql문을 실행하여주고 아니라면 원래의 검색된 값을 가지고 게시판에 값을 넘겨주는것인데
여기서 이렇게 번거롭게 반복문을 이용해 한번 작업하는 이유는 기존의 검색기능과 같은 controller를 사용하기 위해서
넘어온 값중에 같은 지역명이 있는지 한번 체크하여 주는것이다.
(생각해보니 이렇게 한다면 유저가 지역명을 검색하면 지역명 검색기능이 없어도 같은 지역의 값들만 나오게되는
문제점이 있다...)
게시판과 페이징에 대한 부분은 내가 기능을 만들지않아서 어떻게 설명할수는 없으나 잘못만들어 졌다는 것이고
지금 따로 페이징을 공부중인데 코드 리펙토링은 이번 프로젝트는 이미 끝나기도했고 학원 프로젝트라서 실사용 되는
홈페이지가 아니기때문에 진행하지 않을 예정이며 현재 진행중인 시약프로젝트에서 공부한걸 토대로 게시판과 페이징
기능을 구현할것이다.
문제점 : 게시판을 불러올때에 데이터베이스에서 모든 데이터를 불러와 배열에 담아놓고 사용하는 방식을 사용하여
데이터가 약500개만 넘어가도 트래픽이 발생하였다.
개선방안 : 기존의 블로그들에 게시판을 만드는 법을 참고하였으며 모든 데이터를 가져와서 나누는것이 아닌 필요한 양 만큼의 데이터만을 가져와서 띄워주는 방식을 사용하면된다.
'Team Project > 제주도 여행 프로젝트' 카테고리의 다른 글
| 제주도 여행 프로젝트의 마무리. (0) | 2021.11.17 |
|---|---|
| 게시물 저장 (0) | 2021.11.17 |
| MyCourse 모달에 띄우기 및 DB에 값 저장 (0) | 2021.11.15 |
| 드로그 앤 드롭 기능 구현.(경로 및 순서 다시 그리기) (0) | 2021.11.02 |
| 카카오 맵API를 이용하여 경로, 텍스트 순서 그리기 및 경로,마커 삭제방법 (0) | 2021.11.01 |