※ 깃허브로 팀원들과 코드를 합치기 전이라 코드의 정리와 변수명의 정리가 아직 이루어지지않았다.

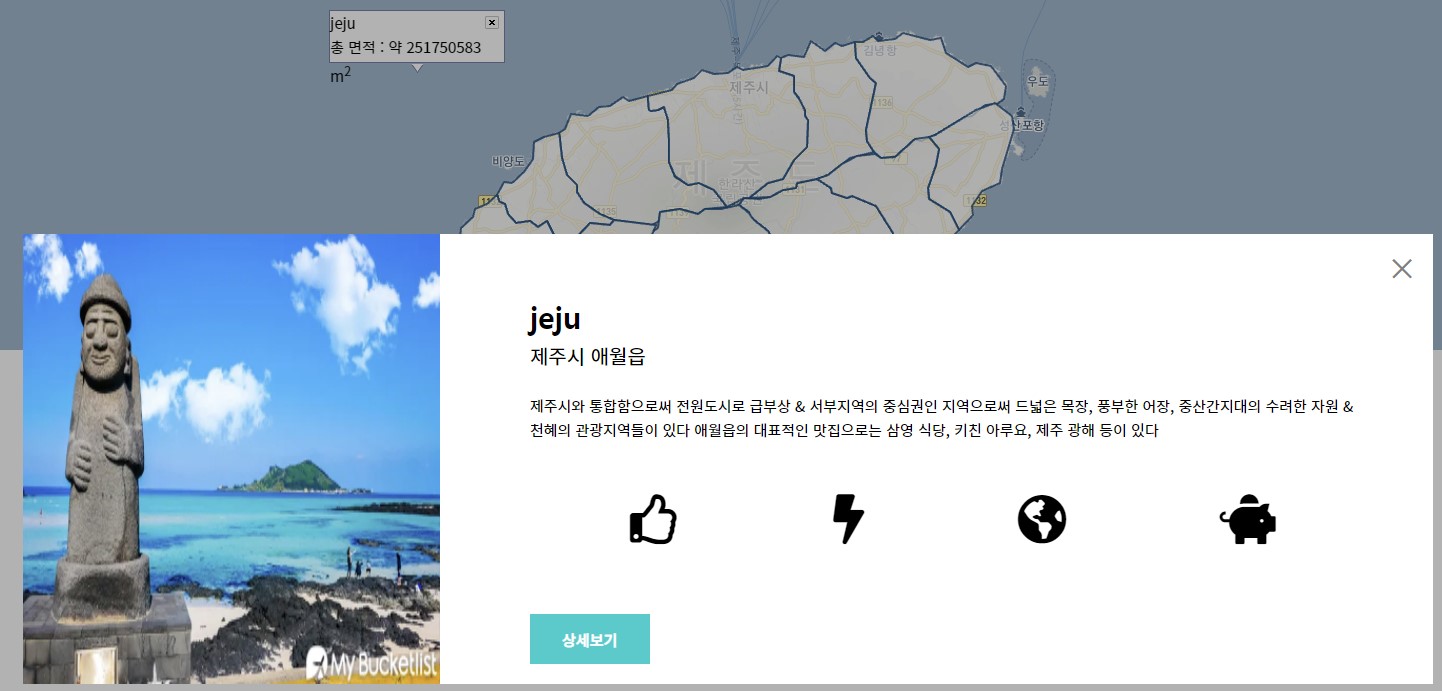
글쓰기에 앞서 이번 기능은 카카오 맵 API의 Polygon을 이용하여 구역을 나누고 모달을 띄운후
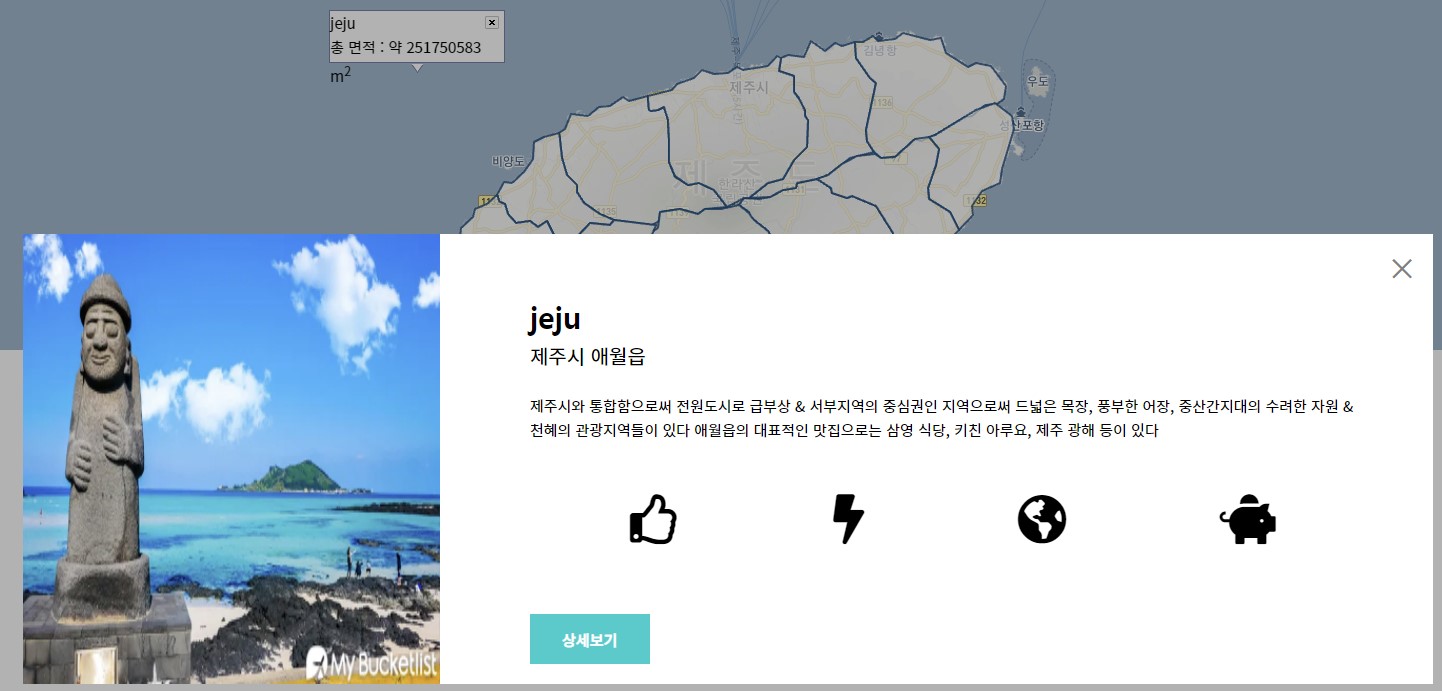
메인페이지에서 원하는 지역을 클릭시 해당 지역을 모달로 간략하게 소개시켜주고
글 클릭시 해당 구역의 맛집 게시판으로 이동시켜주는 기능을 만들었다.
제주시와 서귀포시 좌표를 처음 받았을때에는 아래 이미지와 같이 세분화되어있었다.

이 부분에대한 좌표를 얻는법과 나눠진 구역을 병합하고 너무 세분화된 꼭지점을 최소화시켜주는
방법은 아래 주소에 포스팅을 따로해두었다.
QGIS 프로그램 , MapShaper 사이트, 대한민국 최신 SHP행정구역 파일 등 필요한 사용방법과 주소를 모두 적어두었다.
아래 포스팅 글을볼때에 꼭 봐야할점은 좌표계 변경하는법을 꼭 참고해야하고
QGIS를 이용하여 지역을 병합했을때는 병합시 첫번째 주소가되는 지역으로 나오는것같다 아마도..?
제주도는 일도일동, 서귀포시는 서귀동으로 병합되었었다. 잘 확인해보도록 하자!
(이걸 알아내려고 나머지 지역을 다 지우고 확인했었다...)
https://choidoosic.tistory.com/138
제주도 여행 프로젝트 1일차
오늘부로 학원에서 진행하는 마지막 프로젝트가 시작됐다. 제주도 프로젝트의 1일차 맡은 작업은 카카오 Map api를 받아 제주도를 읍과 시를 기준으로 약12구역으로 폴리곤으로 영역표시를 해주
choidoosic.tistory.com
Polygon을 이용하여 구역을 나누는 작업은 크게 어렵지는 않다
다만 그 과정을 모를때에는 조금 복잡할수도 있으나 천천히 따라한다면 쉽게 만들어낼수 있고
원하는 지역을 병합하여 사용할수도 있다.
#카카오 맵 사용법.
카카오에서 제공하는 기능들을 카카오 맵에서 정말 설명을 잘해줬기에
비동기 처리를 이용해 모달을 띄우고 값을 넣는 방법위주로 글이 진행된다.

이 코드를 사용하면 맵 API를 페이지에 노출시켜줄수 있다.
참고로 비밀 이라고 적힌부분에 회원가입후 제공받는 appkey를 넣어주면된다.
(api의 자세한 사용법과 여러기능들은 카카오에서 제공하는 사용법 즉, 아래의 주소를 참고하시면 됩니다!)
https://apis.map.kakao.com/web/sample/addPolygonMouseEvent2/

정말 친절하게도 카카오 맵API의 기능 설명 홈페이지를 참조하면 주석으로
해당 코드들이 무슨역할을 해주는지 알기쉽게 설명을 해주어서 참 좋았다

# 모달을 감추었다 띄우는 방법
(HTML코드에 관한 부분은 설명보다는 기능적인 부분 위주로 설명)


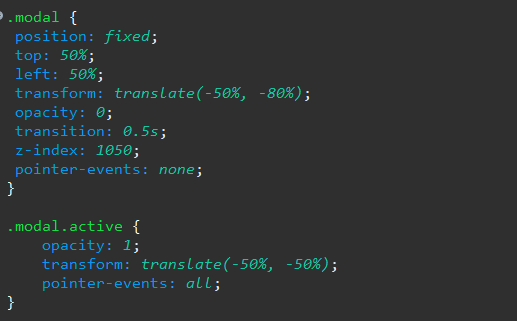
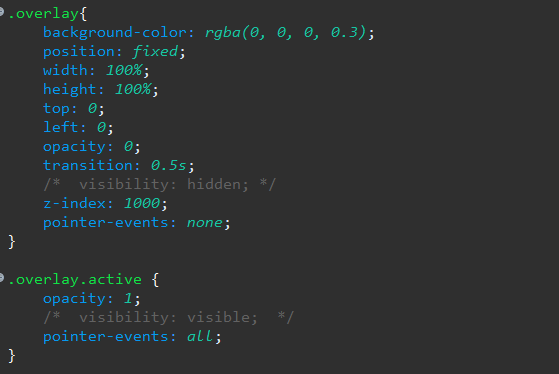
위의 사진은 HTML에서 모달을 구성하는 코드들이다.
모달은 오버레이(불투명한 검은 배경) 와 함께 opacity(불투명도) 속성값을 0으로 두어
평소에는 보이지 않게하다 버튼을 누를시 opacity의 값을 1로 바꾸어 모달이 나타나게 하는
방법을 이용하였다. 오버레이가 불투명한 이유는 rgba의 값을 (0, 0, 0, 0.3)을 줘서인데
마지막에있는 0.3부분이 투명도를 조절할수 있는 부분이다


위의 사진을보면 .modal과 .modal.active로 나누어진 모습을 볼수있는데(overlay도 동일)
지도의 원하는 구역을 클릭시에 .modal을 .modal.active로 변경하여
opacity값을 1로 변경하여 화면에보이게 해주는 것이다

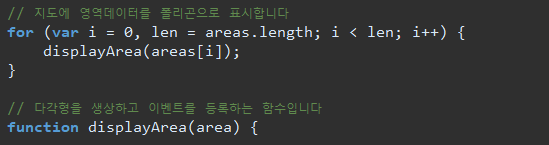
위의 사진의 코드는 지도의 polygon으로 나눈 구역을 클릭시 이벤트를 발생시켜주는 코드인데
클릭시에 .modal과 .overlay에 active를 더해주는 모습을 볼수있다.
(참고로 jquery를 이용하여 코드를 구성하였다)


여기서 조금 더 주의할점은 HTML상에서 모달의 코드 위치와 z-index값이 중요하다는것이고
visibility보다는 pointer-events를 사용하는것을 추천한다.
모달을 감췄을때에는 모달이 아닌 지도가 클릭되어야하는데 숨겨진 모달이 클릭되는 사태가 벌어질수도있다.
# ajax, RestController를 이용하여 비동기 처리로 값을 전달하는 방법.
처음에는 모달에 값을 HTML로 모두 적어둘까? 라는 생각을 하였지만
소개란은 관리자가 관리할수 있어야 하는것이 맞다고 생각되어 모달을 클릭시
데이터베이스에서 값을 가지고와 띄워주는 방식을 택하였다.

값을 HTML에 띄우는 방식은 데이터를 받아와 innerHTML로 띄워주는 방법을 사용하였고

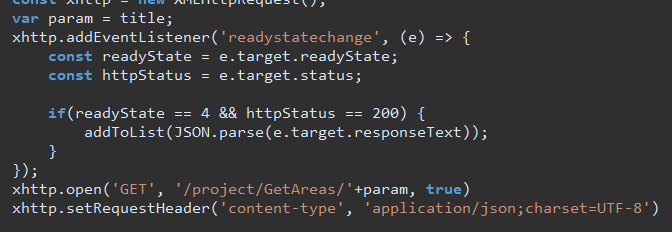
1. XMLHttpRequest() 객체를 생성하여준다.
2. open()을 통하여 xhttp를 초기화하여 요청을 처리할 방식과 주소를 설정하여주는데
open('요청방식' , '요청을 처리할 주소값', '비동기 여부설정')
요청방식에는 "GET", "POST", "PUT", "DELETE" 등 원하는 Method 값을 설정하고
요청을 처리할 주소값에는 내가 요청을 처리해야할 주소값을 넣어줬는데 RestController의 주소값을
넣어주어 RestController로 이동하여 DB에서 데이터를 요청하여 받아온다.
비동기 여부 설정은 기본값이 true로 설정이 되어있다.
3. setRequestHeader()은 전송할 본문의 값을 JSON으로 바꿔준다.
컨트롤러에서 요청을 JSON으로 처리해주고있지는 않아서 현재 코드에서는
굳이 JSON으로 안바꿔주어도된다.
(참고로 받을때에 JSON.parse()를 사용하는 이유는 RestController에서 JSON형식으로 바꾸어 보내주기
때문이다)
4. send() 함수를 이용하여 요청을 서버에 전달하여준다
(send() 함수는 XMLHttpRequest 요청이 비동기인 경우 요청을 보내고 바로 반환되지만,
요청이 동기인 경우에는 서버로부터 응답이 반환될 때까지 대기한다고 한다)
현재 코드는 비동기 요청을 하였다!
5. DB에서 원하는 값을 뽑아와야하는데 이때에 각 지역의 이름에 맞는
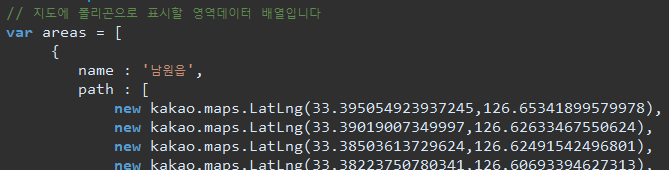
데이터를 받아 조회하여 가져온다 폴리곤을 생성할때에 매개변수로
areas 배열을 받는데 배열안에 값으로 지역의 name값과 path값(좌표값)이 들어있다



name의 값을 let title에 넣어주고 그 값을 다시
var param = title에 넣어준후에 GET방식으로 URL에 값을 실어서 Controller에 보내주었다.
여기서 다시 param에 받을 필요는 없다. 나중에 수정해주어야겠다
6.컨트롤러에서 값을 받아 처리하여준다

areaMapper의 값을 바로 return하여준다.


위의 두 사진은 xml파일에 짜둔 쿼리문과 interface의 모습이다.
7. 데이터값을 받기전의 if문의 조건 readyState == 4 && httpStatus == 200은
HttpRequest객체의 상태를 반환해주는데
readyState == 4는 COMPLETED 즉, 데이터를 전부 받은 상태, 완전한 데이터의 이용이 가능한 상태이고
httpStatus == 200 은 OK 즉, 요청 성공상태이다.
객체의 상태가 아무 이상이 없을때에 데이터를 전달받는 방법이다.
※참고
readyState 프로퍼티의 값 5개
0 UNINITIALIZED : 객체만 생성되고 아직 초기화 되지 않은 상태(open메서드 호출되지않음)
1 LOADING : open 메서드가 호출되고 아직 send 메서드가 불리지 않은 상태
2 LOADED : send 메서드가 불렸지만 status와 헤더는 도착하지 않은 상태
3 INTERACTIVE : 데이터의 일부를 받은 상태
4 COMPLETED : 데이터를 전부 받은 상태, 완전한 데이터의 이용 가능
서버로부터의 응답 상태 : status / statusTEXT
200 OK : 요청 성공
403 Forbidden : 접근 거부
404 Not Found : 페이지 없음
500 Internal Server Error : 서버 오류 발생
8. 데이터값을 받아주는데 JSON.parse() 메서드를 이용하여 받아준다
JSON.parse 메서드는 JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성해준다
컨트롤러에서 데이터를 보낼때에 produces ="application/json; charset=UTF-8"
를 설정해두었기에 JSON 형식으로 값이 날라온다.
9. 마지막으로 이렇게 받아온 값들을 



innerHTML을 이용해 값을 넣어주면 모달의 원하는 위치에 값을 넣어줄수있게된다,

ajax를 이용하여 데이터값을 주고받는 방법을 배우고 처음 무언가를 만들어본것이라
미숙함이 많았다.
'Team Project > 제주도 여행 프로젝트' 카테고리의 다른 글
| 카카오 맵API를 이용하여 경로, 텍스트 순서 그리기 및 경로,마커 삭제방법 (0) | 2021.11.01 |
|---|---|
| 카카오 맵 API를 이용하여 마커와 텍스트 그려주기 (0) | 2021.10.28 |
| 기상청 날씨 api를 이용해 제주도의 실시간 날씨정보 띄워주기 (0) | 2021.10.28 |
| 제주도 여행 프로젝트 ERD, 유스케이스 (0) | 2021.10.21 |
| 카카오 맵 API를 이용해 멀티 폴리곤을 만드는 방법(QGIS,MAPSHAPER) (0) | 2021.10.12 |