
1일차에 목표로하였던 폴리곤은 완성을하였다.
2일차에는 폴리곤에 마우스를 올리면 그 지역의 이름을 띄워주고
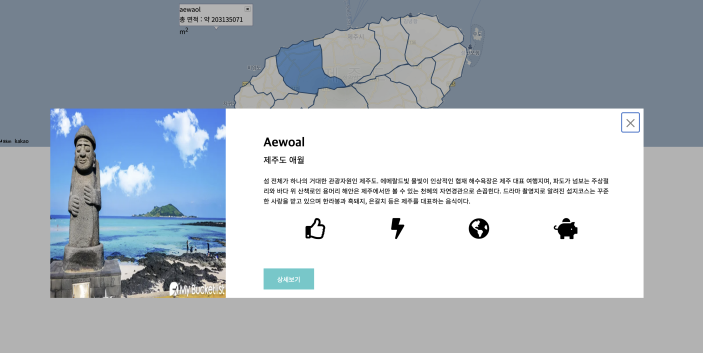
클릭시에는 해당 지역에 소개를 모달창으로 띄워준후 상세보기를 누른다면
해당 지역의 관광지 소개 게시판으로 이동하는 작업을 진행하였다.
작업은 크게 2가지로 나눌수있고 첫 번째는 클릭시 모달창을 띄우는것
두 번째는 모달창에 값을 전달하는 것 이였다.

2일차에는 모달창을 이용하여 데이터베이스에서 받아온 값을 띄우는 작업을 완료하였고
이 과정에 있었던 오류를 조금 적어두려고 한다
작업을 진행하던 도중 폴리곤 클릭이 제대로 이루어지지않는 문제가 발생했다
왜 이런 문제가 발생했을까라는 생각을 하게되었고 혹시 코드를 잘못짰나 싶어
Controller에 값을 전달하는 코드들을 주석처리하며 하나씩 테스트를 진행했는데
여전히 문제가 발생하는것이였다.
이 문제를 어떻게 해결할지 고민하던 도중
해답을 우연히도 찾았다 css에 대한 공부가 부족해서 일어난 일이였다
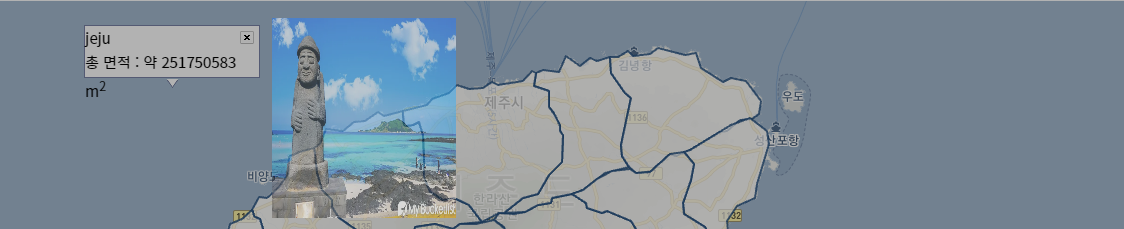
왜 안될까 고민하며 마우스로 화면을 클릭하여 잡아 끌던도중 돌하르방 사진이
클릭이되어 끌려나온것이였다....

이런식으로 아무것도 흰 바탕에서 클릭시 돌하르방 사진이 마우스에 끌려나온것이다...
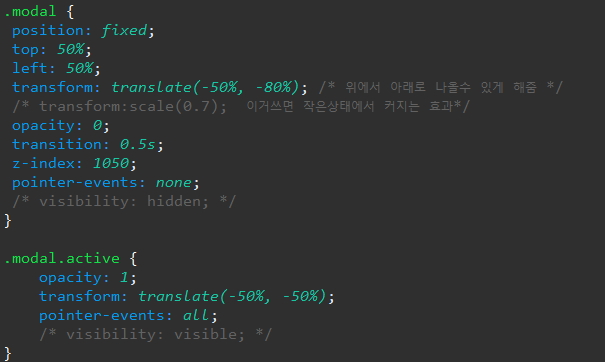
그래서 문제의 해답을 찾았고 모달창이 visibility: hidden 상태일때는 숨겨져 보이지않을뿐
뒤에 대기하고있다는 것을 알게되었고 전에 pointer-events: none 이라는걸 봤던것이 생각나
찾아보았고 이걸 사용하면 이벤트의 대상이 되지않는다는 것을 알았고 이걸쓴다면 클릭해도
이벤트가 발생하지않으니 해결할수 있겠구나 해서 pointer-events: none로 코드를 변경하였더니 무사히 해결이되었다.

3일차는 2일차에서 폴리곤을 만들던 작업과 모달로 인해 발생한 오류를 해결하는데
시간을 대부분 보내어 UI만 구성하는데서 그쳤다
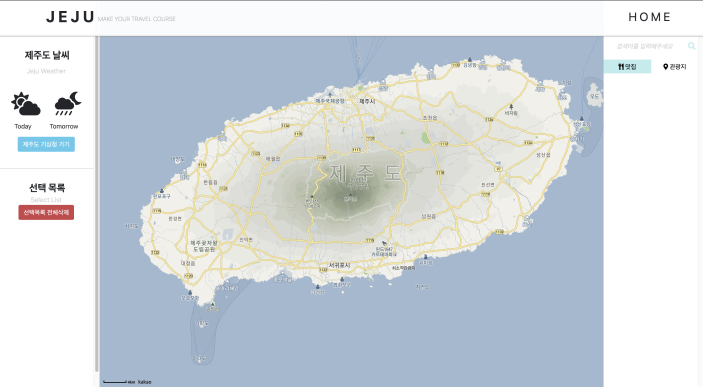
3일차에 새로 진행한 작업은 사용자가 맛집,관광지를 선택하고 순서를 정해준다면 지도상에 순서와함께 마커를
찍어주며 제주도의 날씨를 알려주는 페이지의 UI작업을 조금 진행해 두었다.

카카오 맵API를 사용중인데 바다색이 좀 칙칙하여 구글 맵으로 변경할지 고민중이다.
아직 UI도 미완성이며 오늘 목표는 UI를 좀 더 보강후에 받은 데이터에따라
오른쪽 하단에 맛집과 관광지의 카드형 게시물을 정렬해주고 왼쪽 상단에 날씨 API를 가져올 예정이다.
'Project 느낀점 > 제주도 여행 프로젝트' 카테고리의 다른 글
| 제주도 여행 프로젝트 5. (0) | 2021.10.20 |
|---|---|
| 제주도 여행 프로젝트 4.(기상 api 사용시 주의할점) (0) | 2021.10.19 |
| 제주도 여행 프로젝트 3 (0) | 2021.10.16 |