6일차에는 사용방법 모달을 띄우는것과
오른쪽 맛집,관광지란에 원하는 정보들을 db에서 가져와 띄우는 작업을 진행하였고
아직 현재 진행형이라고 할 수 있다
날씨 api에 대한 코드와 오류해결을 6일차에도 진행했었기 때문이다. ㅎㅎ
5일차에 날씨 api는 어느정도 마무리를 지었지만 ajax를 사용하는 방식으로 코드를 새로짜야했었고
날씨 api에 대한 공부를 해야할 시간도 어느정도 필요했기 때문이다.

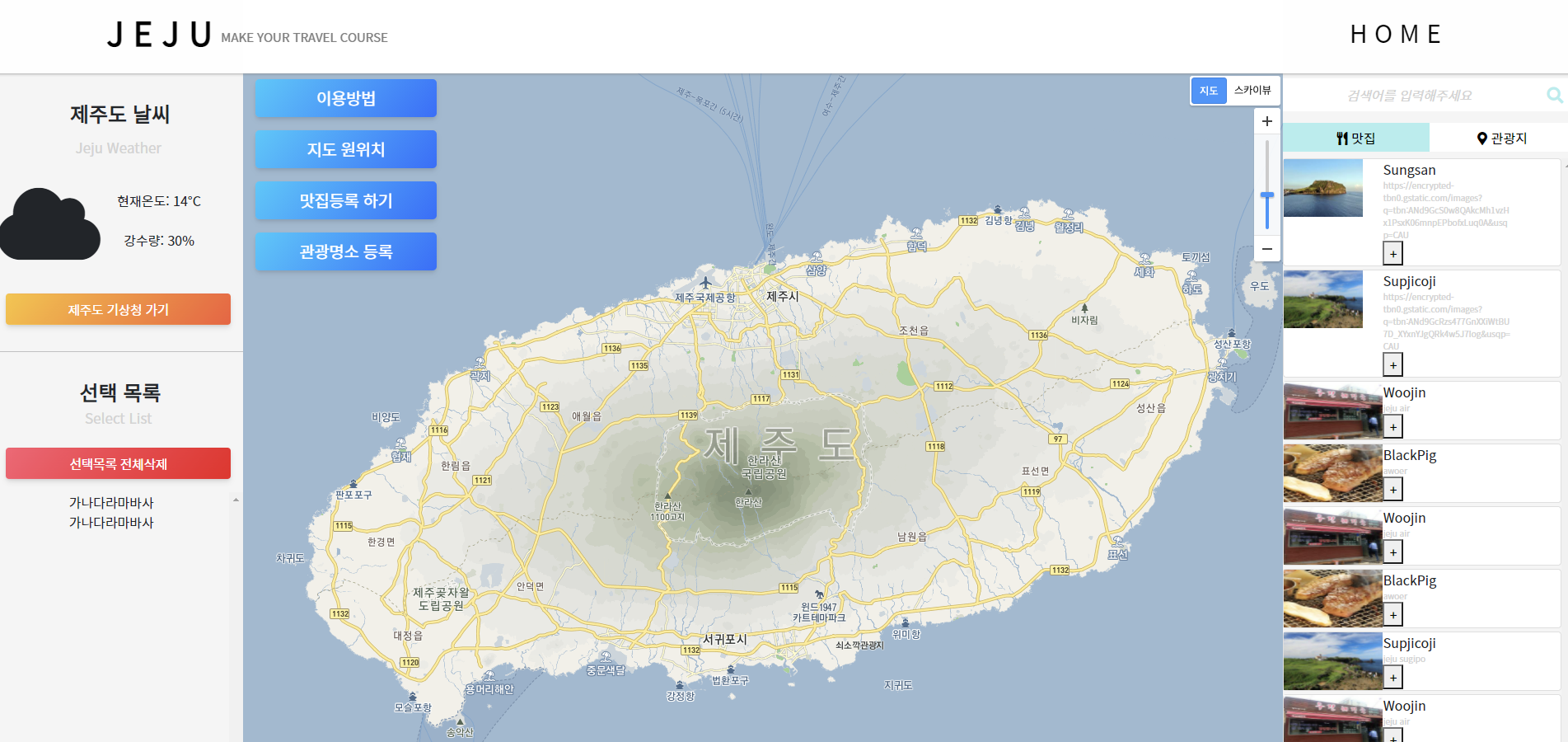
현재 만든 페이지의 모습이다 맛집을 누르면 맛집의 정보를 카드형식으로 쭉 나열해주고
관광지를 누르면 그에 맞는 카드들이 쭉 나올예정인데 이떄에 순서는 좋아요 순으로 나열해줄 예정이다.
현재 해결중인 문제는 데이터베이스에서 값을받아 카드를 만드는것에는 성공하였으나
버튼을 누를때마다 계속 이전의 중복된 값들이 추가되고있어서 새로 값을 불러올떄는 이전에 있던 값들을
제거해주어야 한다. 이 문제는 아마 쉽게 해결될거같고
지금 생각하는것은 선택목록쪽으로 넘어간 정보는 맛집,관광지 버튼을 누를시 나오면 안되게 해야되며
검색해도 나오지 않게해야된다.
현재 생각난 방법은 맛집,관광지 전용 저장소 클래스를 만들어 그곳에 db의 맛집, 관광지 값을 다 넣어두고
그 안에서 값을 가지고 띄워주는 방법인데 아직은 생각만해둔 방법이라 실현이 될지는 모르겠다.
분명 더 좋은 방법이 있을거같은데 조금더 정보를 찾아보고 고민해봐야겠다.
'Project 느낀점 > 제주도 여행 프로젝트' 카테고리의 다른 글
| 제주도 여행 프로젝트 4.(기상 api 사용시 주의할점) (0) | 2021.10.19 |
|---|---|
| 제주도 여행 프로젝트 3 (0) | 2021.10.16 |
| 제주도 여행 프로젝트 2 (0) | 2021.10.14 |