드로그앤 드롭을 이용한 기능구현이다.
드로그 앤 드롭을 사용할때에 생각해야할 포인트가 2가지가 있었다.
첫 번째로는 드로그 앤 드롭으로 순서를 바꿀때에는 맵의 경로를 표시해주는 선이 전부 사라져야한다는것이고
두 번째로는 텍스트 마커에 표시된 순서가 지워져야한다는 것이였다.
사실 드로그 앤 드롭 자체는 제이쿼리 3줄이면된다 어렵지않다
<link href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js" ></script>
위의 링크 3줄과

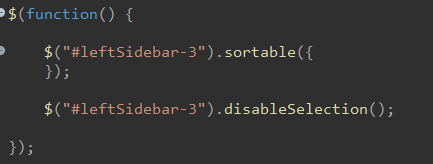
위의 이미지와같이 드래그 앤 드롭을 사용할 요소의 id또는 class를 넣어주면된다.
(#leftSiderbar-3의 하위 요소들을 드로그 앤 드롭할수 있게된다)

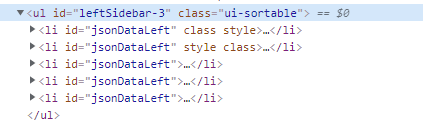
html단의 구성된 모습이다.
다음 li태그로 구성된 요소들을 마음껏 잡아서 드로그 앤 드롭할수 있게된다!
하지만 드로그앤 드롭을 할때에 위의 영상과같이
경로 및 경로를 다시 그려주기 위해서는 알아야할 메서드와 몇가지 작업을 해주어야한다.
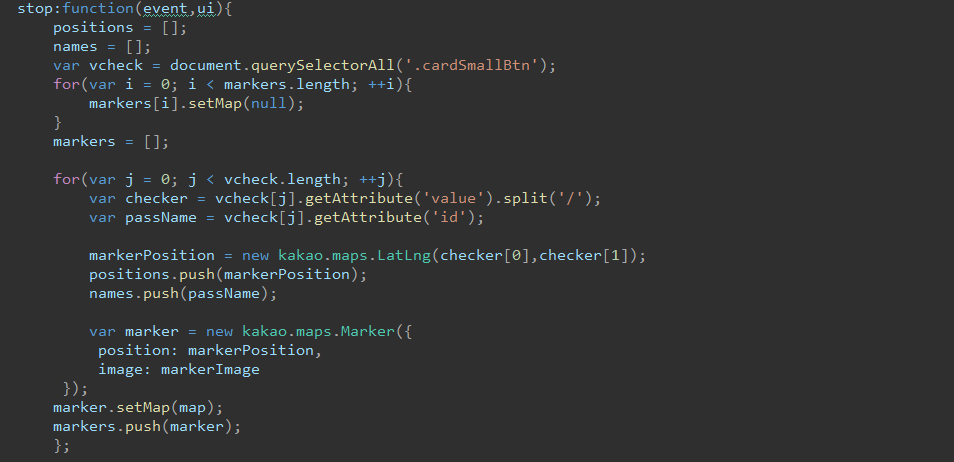
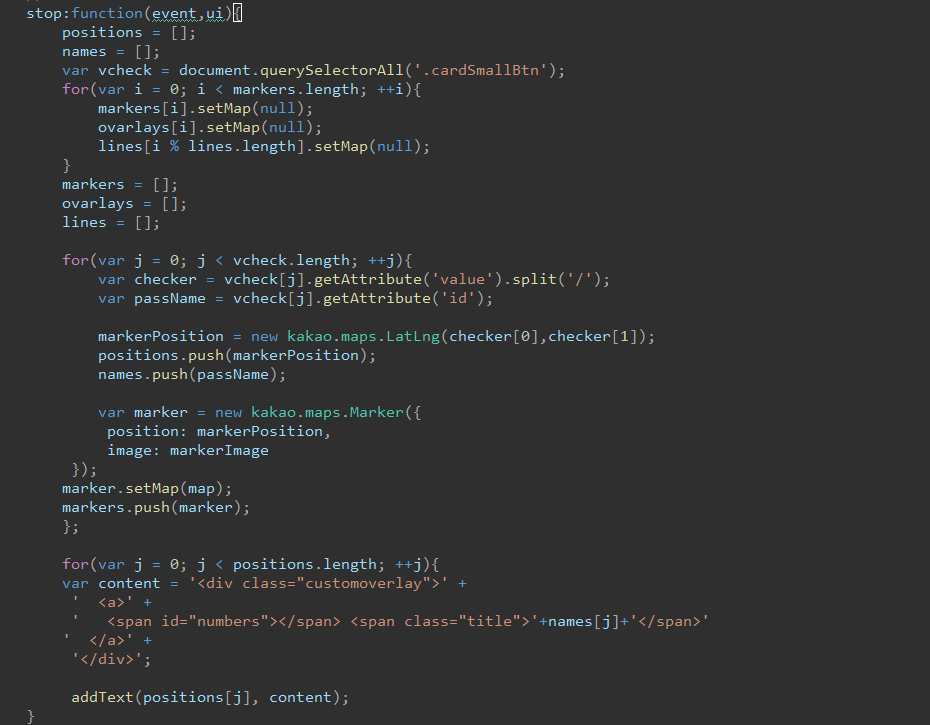
나는 stop:function(event,ui){ } 이라는 펑션을 이용하였다.
$("#leftSidebar-3").sortable({
stop:function(event,ui){
}
});
와 같은 모습으로 sortable안에 들어가며 stop:function은 드로그앤 드롭이 끝났을때에
즉, 2번에 있던게 1번으로갈때에 또는 1번에 있던게 어딘가로 가서 드롭됬을때에 작동한다.
이때에 처리해줘야 할 일들을 생각하여보자
1. 경로를 지워준다
2. 텍스트를 초기화해준다.

positions배열과 names배열을 비워준다. 그 이유는 드로그앤 드롭시 새로 바뀐 순서대로 다시 담아주어야
하기 때문이다.
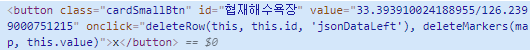
이후 vcheck 변수에 document.querySelectorAll('.cardSmallBtn'); 의 정보를 담아준다.
이때에 querySelectorAll 로 담아주어 모든 .cardSmallBtn에 정보를 가져와 담아주어야한다!

이후 markers를 다 지운후에 다시 담아주어야 한다. 그 이유는 순서가 바뀌고나서 다시 순서대로 담아주지 않는다면
전체 삭제시에 드로그앤 드롭이 되었던 마커들이 맵에서 삭제되지않기 때문이다.
(이 부분에 대해서는 사실 자세한 파악이 필요하였지만 그냥 싹 지웠다가 다시 그려주는 식으로 해결하였다)
이후에 vcheck의 value에 위도와 경도의 값을 '/'를 경계로 담아주었기에 스플릿으로 꺼내어서
positions와 names에 다시 담아주고 marker를 다시그려준다.

이후에는 드로그앤 드롭시 ovarlays 즉, 텍스트 마커도 지워주는데 순서를 초기화해 주기 위한 작업이다.
(생각해보니 위의 markers를 지울때에 같이 지웠어도 됬다.(수정해야겠다 ㅎㅎ))
이후 addText에 순서 정보가 사라진 content를 담아 새로 텍스트 마커를 그려준다.
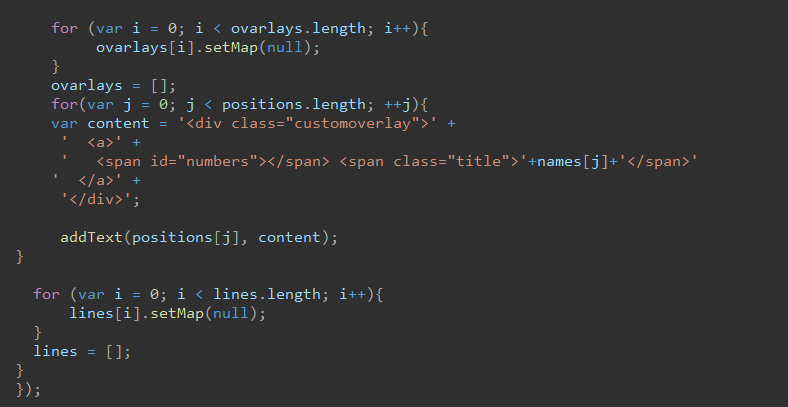
여기도 전 글에서의 설명과 마찬가지로 lines의 반복문을 따로 돌리는 이유는
markers배열은 [경로1, 경로2, 경로3 ...] 식으로 들어있지만
lines는 [경로1~경로2, 경로2~경로3, 경로3~경로4....] 식으로 들어있기 때문에 길이가 1이 적다
그렇기에 따로 for문을 돌려주었다.
지금보니 반복문 하나로 전부 해결이 가능하다.
ovarlays를 markers를 지울때에 같이 지워주고 lines는 마지막 반복시에만 if문을 이용하여 돌리지않거나
lines[i % lines.length] 를 해주면 되지 않았을까라는 생각이 든다.
이 부분에 대해서는 수정을 해야겠다 굉장히 코드가 길고 비효율적인데
줄일수 있는 부분은 얼른 수정을 해야겠다...!(역시 블로그의 장점은 다시 되돌아보며 수정할 수 있는 부분을
발견한다는게 가장 큰 장점인것같다)

코드 수정완료. lines[i % lines.length] 로 해결하였다.
기능도 테스트하였는데 변함없이 잘 된다 ㅎㅎ
#추후에 올린글
정정 사항이있었다.
lines[i % lines.length] 가 오류가 나서 lines만 따로 분리하여 for문을 돌렸다.
if문을 이용하여 해결하는 방법도 있다!
'Team Project > 제주도 여행 프로젝트' 카테고리의 다른 글
| Polygon의 원하는 지역 클릭 후 게시물 띄우기 (0) | 2021.11.16 |
|---|---|
| MyCourse 모달에 띄우기 및 DB에 값 저장 (0) | 2021.11.15 |
| 카카오 맵API를 이용하여 경로, 텍스트 순서 그리기 및 경로,마커 삭제방법 (0) | 2021.11.01 |
| 카카오 맵 API를 이용하여 마커와 텍스트 그려주기 (0) | 2021.10.28 |
| 기상청 날씨 api를 이용해 제주도의 실시간 날씨정보 띄워주기 (0) | 2021.10.28 |