뷰 라우터 : 뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는
라이브러리이다.
#뷰 라우터 설치방법 2가지
CDN방식 :
<script src="https://unpkg.com/vue-router/dist/vue-router.js">NPM 방식:
npm install vue-router이번 글에서는 CDN방식을 사용한다.
NPM방식은 추후 스프링부트 + VUE.JS 서버연동과 프로젝트 생성방법을 다룰때에 다루도록하겠다.

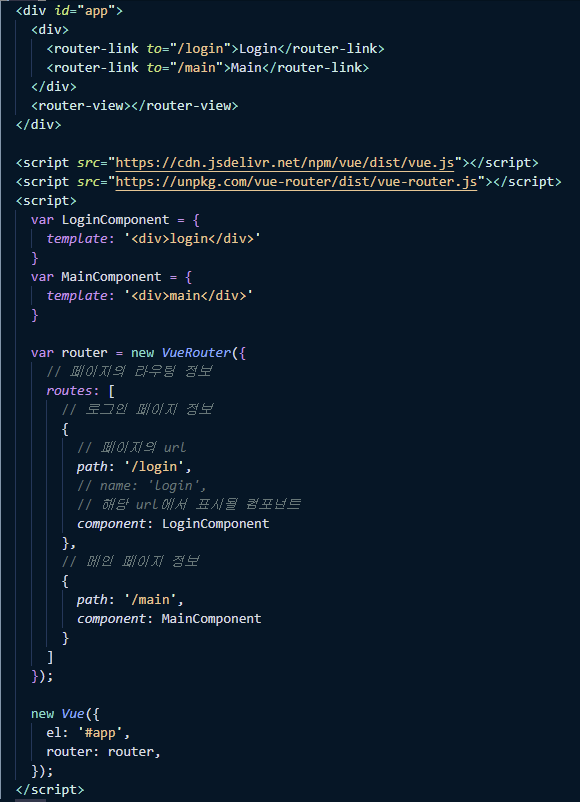
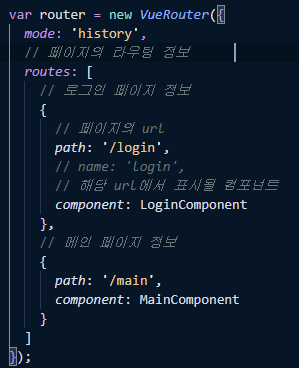
routes : 페이지의 라우팅 정보(어떤 URL로 이동했을때에 어떤 페이지를 뿌려줄지 배열에 담아준다)
path : 페이지의 url
component : 해당 url에서 표시될 컴포넌트
routes: [{
path : '/page'(페이지의 url), component: PageComponent(해당 url에서 표시될 컴포넌트)
}]
router-view
<router-view></router-view>
router-view 태그를 이용해 사용할 수 있다.
Vue 인스턴스에 router인스턴스를 연결해 사용할 수 있다.
router-link
라우터에서 페이지를 이동하기 위한 링크태그이다.
router-link는 기본적으로 화면에는 a태그 형식으로 나타난다.

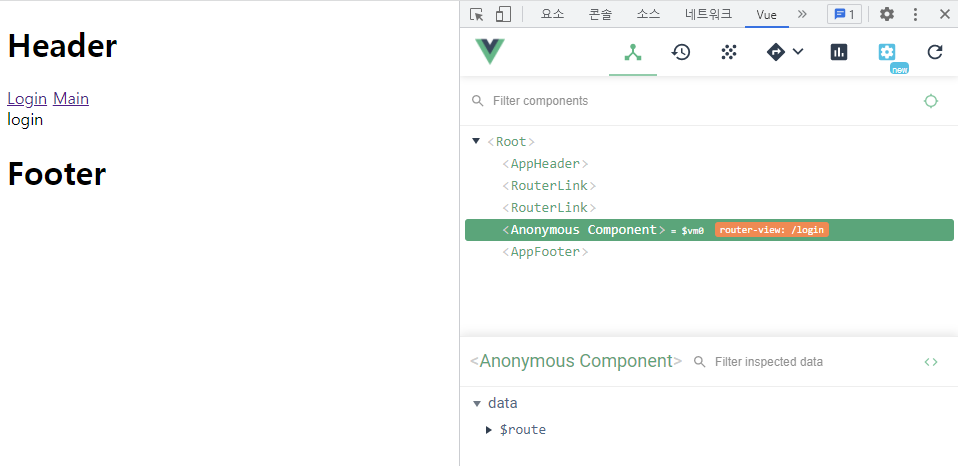
로그인을 눌렀을때의 모습.

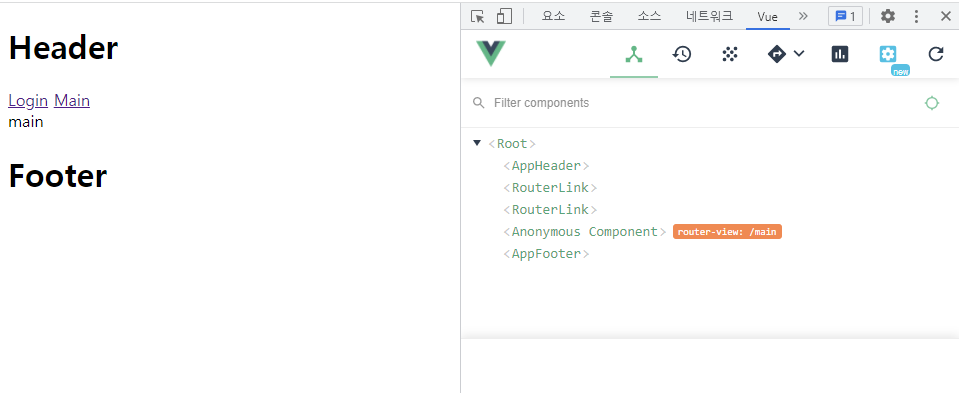
메인을 눌렀을때의 모습.

참고로 도메인의 마지막에 #이 계속 붙는데
이 문제의 해결방법은 라우터 인스턴스를 생성할때에 mode: 'history'를 해주면 된다.


'공부 > VUE.JS' 카테고리의 다른 글
| IntelliJ(스프링부트) + Vue.js 설치 및 서버 연동방법 (1) | 2021.12.16 |
|---|---|
| 7. 같은 레벨의 컴포넌트 통신 방법 (0) | 2021.12.14 |
| 6. 컴포넌트 통신 방식(props, 이벤트) (0) | 2021.12.13 |
| 5. 뷰 컴포넌트 (0) | 2021.12.12 |
| 4. 뷰 인스턴스 (0) | 2021.12.11 |