이 글은 IntelliJ, Node.js가 이미 깔려있으며 Intellij유료버전을 사용한다는 전제로 진행합니다.
#IntelliJ툴을 이용한 SpringBoot 프로젝트 생성


1. IntelliJ File -> New -> Project
2. Spring Initializr 클릭 후 설정은 만드실 프로젝트에 맞춰서 설정해주시고 Next버튼을 눌러주시면 됩니다.
(저는 Language: Java, Type: Maven, JDK: 17 사용했습니다)

3. 프로젝트에 필요한 라이브러리들을 선택할수 있습니다.
필요한 라이브러리들을 선택하여 체크해주신후 Finish를 클릭해주시면 프로젝트가 생성됩니다 ㅎㅎ

4. 스프링부트를 실행시키기 위해서 DB에 정보를 입력하여 로그인을 해주어야 합니다.
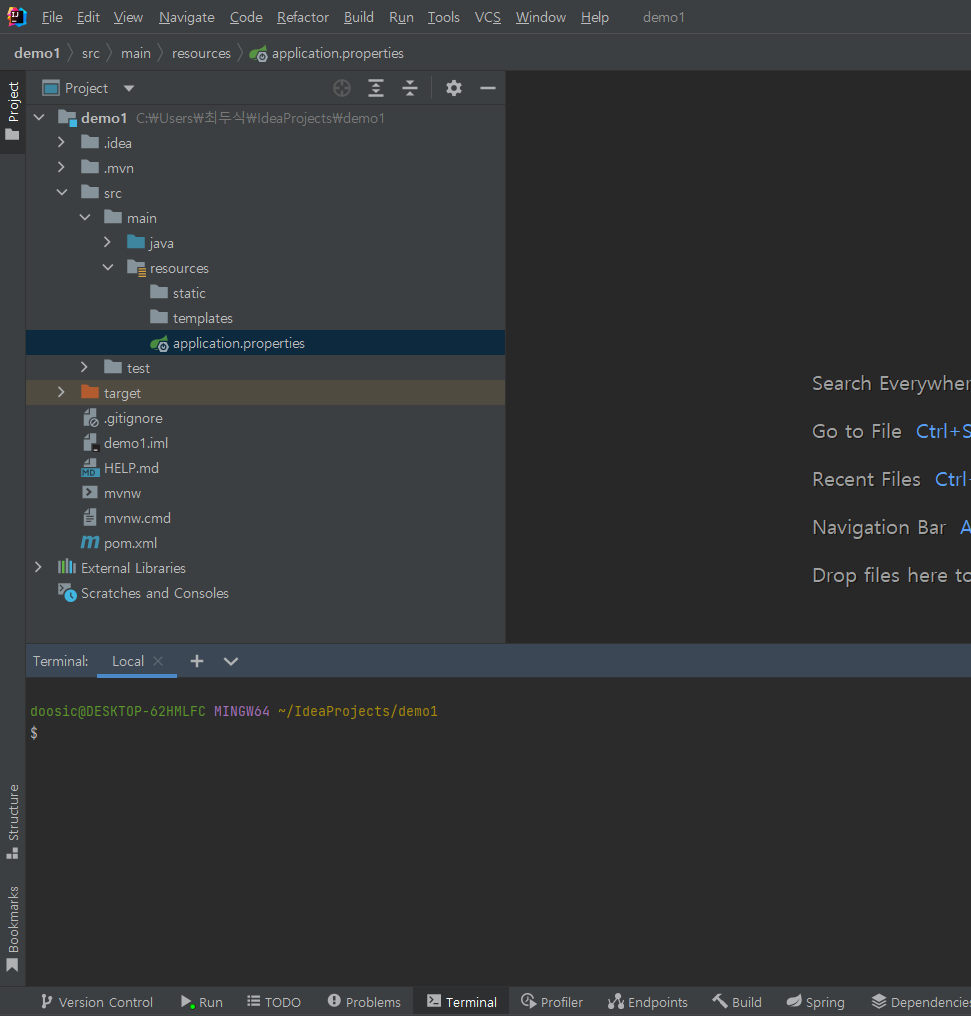
src -> main -> resources -> application.properties으로 이동하여 코드를 작성해줍시다
spring.datasource.driver-class-name=oracle.jdbc.driver.OracleDriver
spring.datasource.url=jdbc:oracle:thin:@localhost:1521/XEPDB1
spring.datasource.username=아이디
spring.datasource.password=비밀번호
#MyBatis
mybatis.configuration.map-underscore-to-camel-case=true
server.port=8081server.port=8081은 꼭 지정해두어야 하는 것은 아니지만 Vue.js와 서버를 연결할 때에 필요함으로 설정을 해두고 갑시다!
(설정은 저는 Oracle DB를 사용하였기에 저렇게 했지만 다른 DB를 사용하신다면 그에 맞는 설정을 사용하셔야 합니다)

5. 오른쪽 상단에 ▶플레이 버튼을 눌러줍니다.

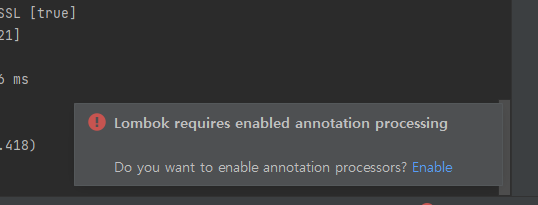
오른쪽 하단에 이런 문구가 나온다면 Enable을 눌러주시면 됩니다.

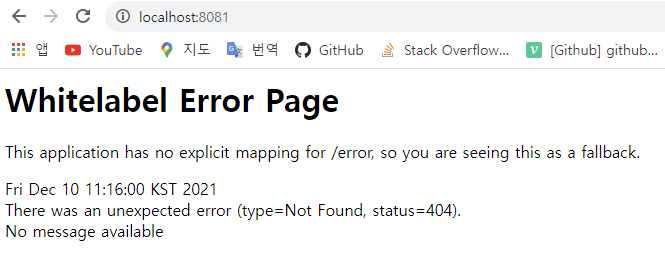
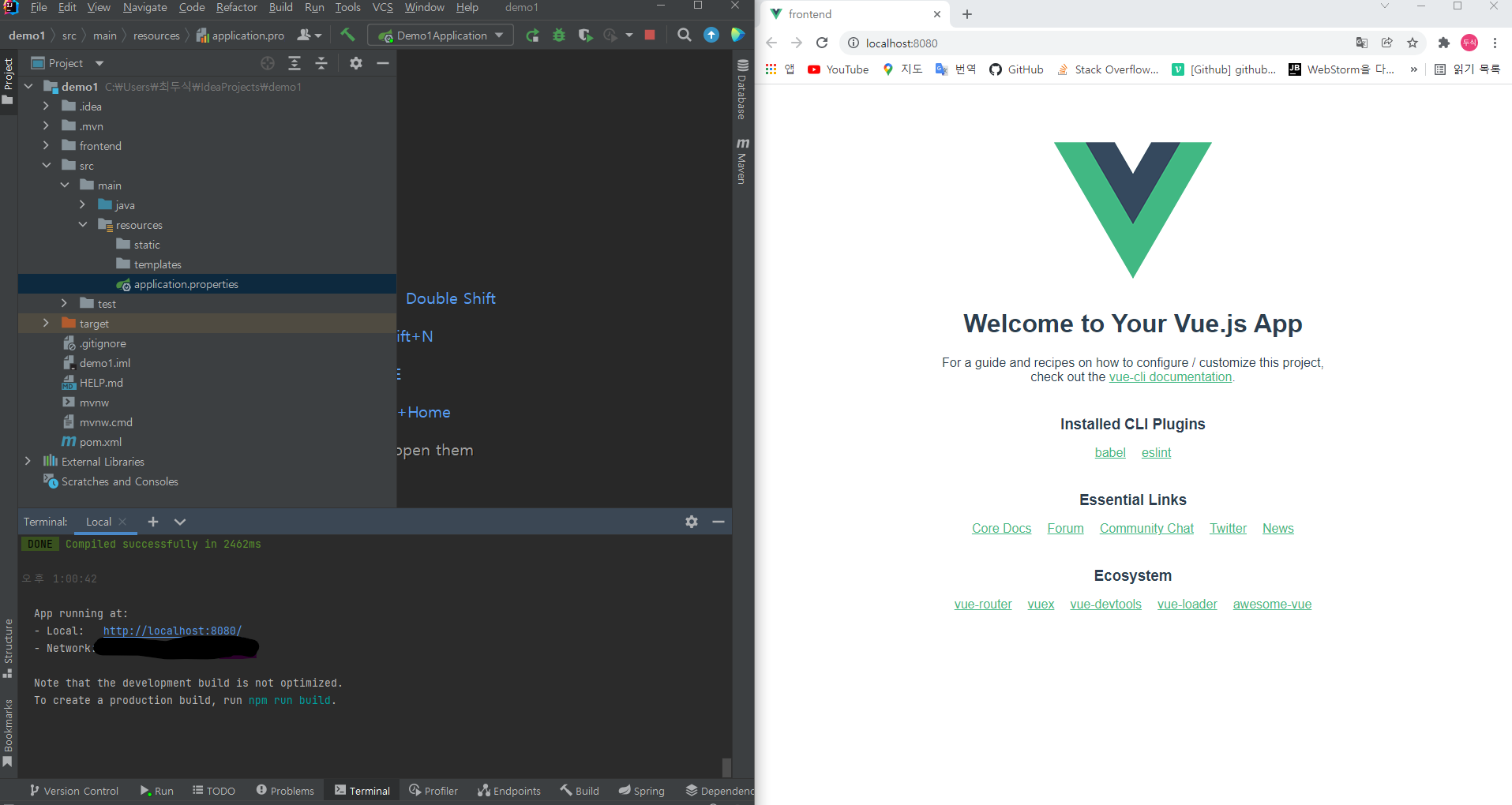
6. 인터넷 페이지를 열어 localhost:8081 미리 지정한 포트로 들어가서
위의 이미지와 같은 문구가 나왔다면 일단은 프로젝트를 잘 생성했다고 보시면 됩니다 ㅎㅎ
#IntelliJ툴에 생성된 SpringBoot프로젝트에 Vue.js 프로젝트 생성하기

하단에 있는 Terminal을 클릭하여 열어줍시다!
저는 Git Bash를 사용하였는데 설정 방법은 간략하게만 설명드리겠습니다.
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com
위의 링크에 들어가 Git Bash를 다운로드하여 원하는 위치의 폴더에 저장하여줍니다.


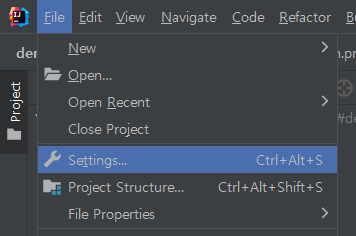
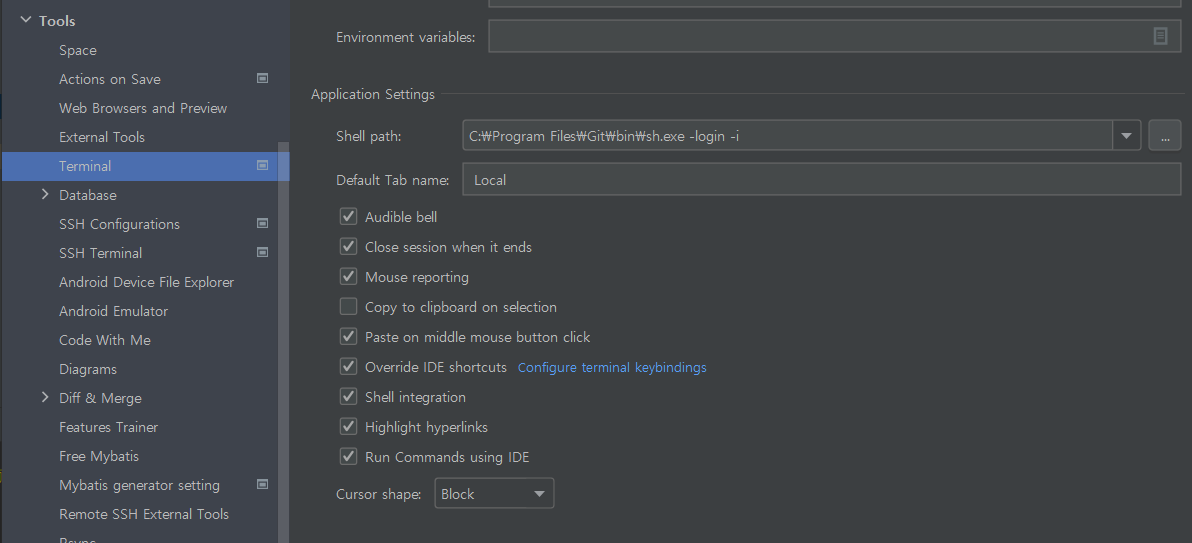
File -> Settings -> Tools -> Terminal로 이동하여줍니다.
Shell path를 보면 경로가 적혀있는데 저장하였던 Git파일에 들어가 bin에 위치한 sh.exe 파일을 선택하여줍니다.
이후 -login -i를 입력해 OK 버튼을 누른 후 IntelliJ 툴을 껐다 켜면 Git bash 터미널 적용 완료!
Shell path: C:\Program Files\Git\bin\sh.exe -login -i

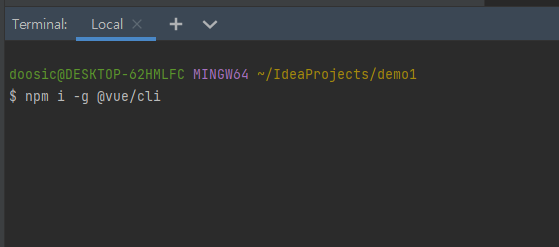
1. 프로젝트 파일로 이동하여 npm i -g @vue/cli을 입력 후 엔터를 눌러줍니다.
(cd를 이용하셔서 이동하시지 않으셔도 이미 경로가 프로젝트 파일 내부로 잡혀있을 겁니다.)

2. 설치가 완료되었다면 명령어를 입력해 제대로 설치되었는지 확인해줍니다
버전 확인 : vue --version
제거방법 : npm unistall -g @vue/cli
@vue/cli 4.5.15 저는 최신 버전으로 잘 받았는데 버전이 확인되면 됩니다.

3. vue create vue --no-git을 입력하여주는데
vue create 프로젝트명 --no-git 이기 때문에 원하시는 프로젝트명으로 생성해주시면 됩니다.
저는 frontend로 생성해보겠습니다. vue create frontend --no-git

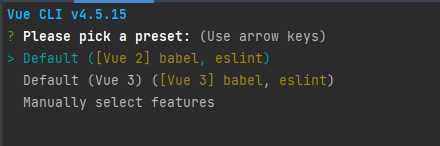
4. 다음과 같은 선택창이 나왔다면 무난하게 Default로 설정해줍니다.

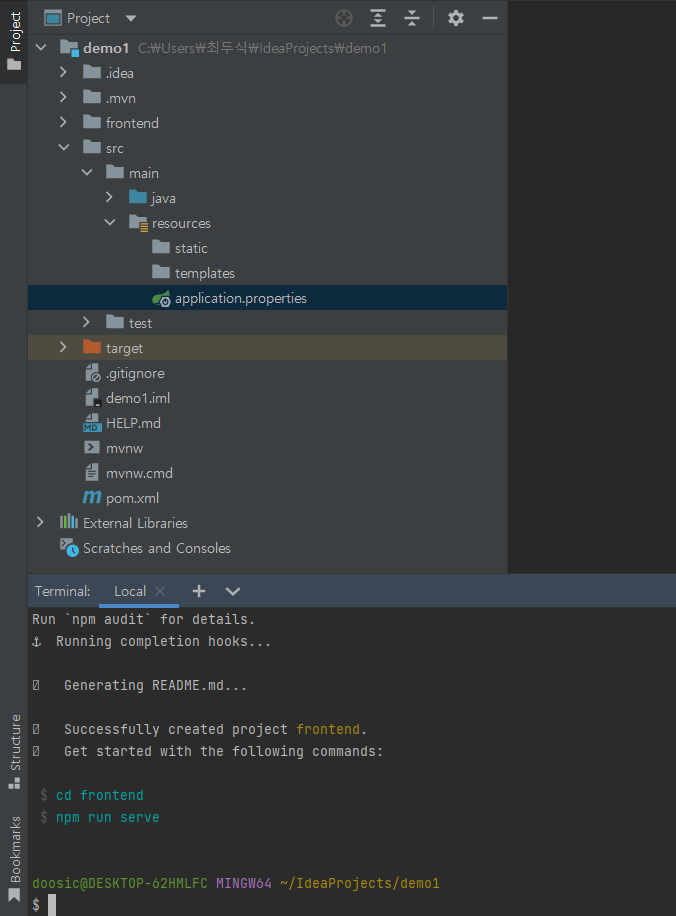
5. 위의 이미지와 같이 화면이 나왔다면 성공입니다~
확인해야 할 것은 demo1(프로젝트 최상위 폴더명) 밑에 frontend라는 파일이 생겼는지 확인해주시면 됩니다.

6. cd frontend(파일명)를 입력하여 내가 만든 파일로 이동하여줍니다.
이후 npm run serve 명령어를 입력하여줍시다.

7. 터미널에 Local 경로와 NetWork경로가 나오는데 Art + 마우스 왼쪽 클릭
하시면 화면이 열리는데 위의 이미지와 같은 Vue.js App 화면이 나온다면 거의 마무리
단계에 오신 겁니다 ㅎㅎ
#backend 서버와 frontend서버를 연결하여 데이터 주고받기


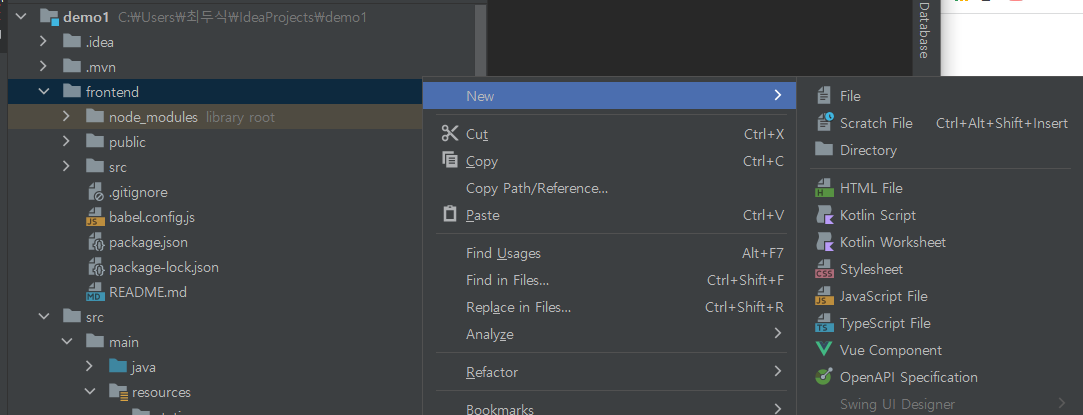
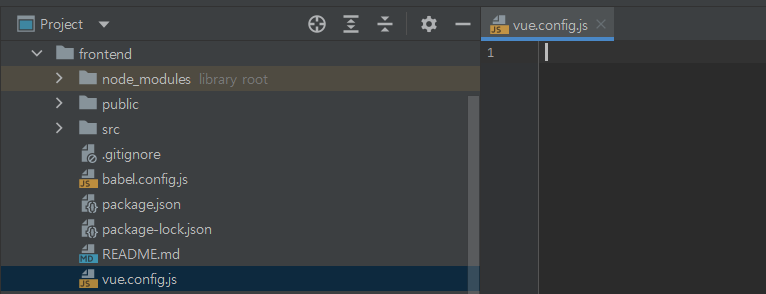
1. frontend 파일 안에 JavaScript File을 vue.config.js 라는 이름으로 생성을 해줍니다.

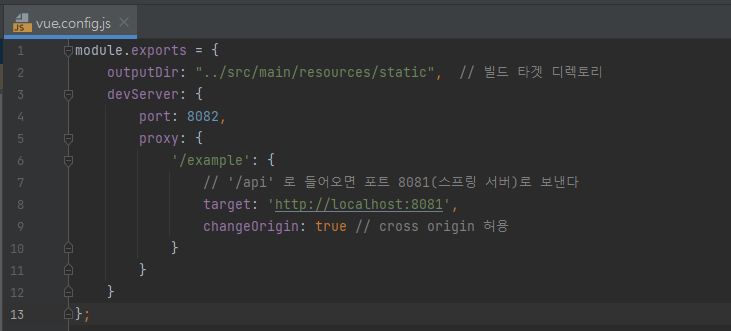
2. 파일안에 위의 코드를 입력해줍시다.
부가설명을 잠시 드리자면 outputDir은 npm run build를 하였을 때에 frontend안의
파일이 빌드될 경로입니다.
port : Vue.js의 서버의 포트를 지정할 수 있습니다.
proxy : 'path경로'를 지정하여 /example을 타고 들어오면 localhost:8081 즉, 스프링 서버로 보내줍니다

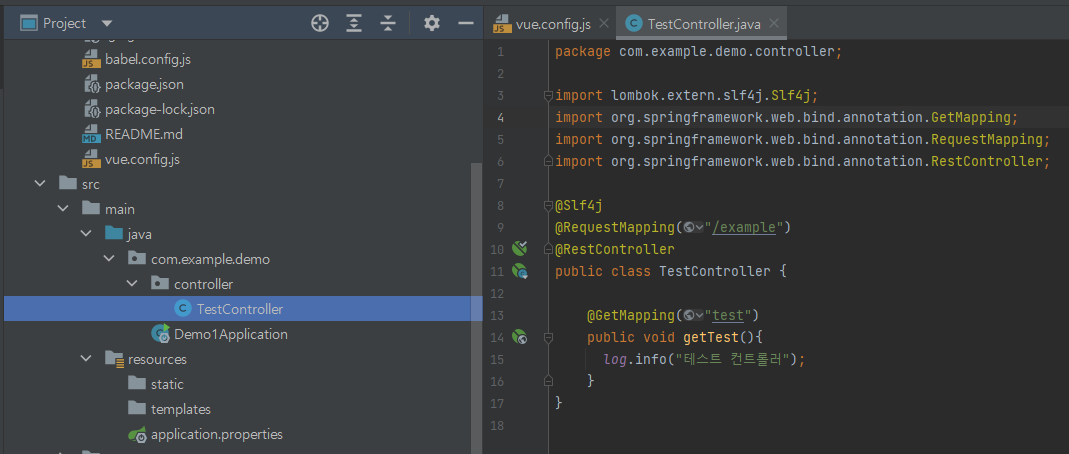
3. 보낸 데이터를 받아줄 컨트롤러를 하나 만들어줍니다.
파일 경로는 위의 이미지처럼 맞추셔도 되고 원하시는 대로 생성하셔도 됩니다.
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Slf4j
@RequestMapping("/example")
@RestController
public class TestController {
@GetMapping("test")
public void getTest(){
log.info("테스트 컨트롤러");
}
}모든 설정이 끝났습니다~
이제 테스트해서 잘 연결되었나 확인하는 일만 남았습니다ㅎㅎ
일단 마지막 테스트 전에 스프링 서버도 한번 껐다 켜주시고 터미널에 가서 Ctr + C를 눌러주시고
npm run serve를 입력해 서버를 시작해줍시다!
(파일 위치가 위에서 만든 frontend파일이 아니라면 cd를 이용해 이동해주시면 됩니다)

주소창에 이렇게 경로를 입력해주시면~

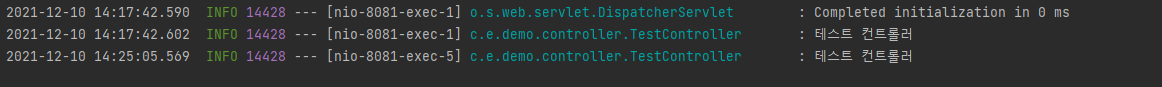
콘솔에 출력된 모습을 볼 수 있습니다~!
처음 설정할 때는 막막했는데 몇 번 하다 보니 쉽네요 ㅎㅎ
뭐든 초기 환경 구성하는 게 제일 힘든 것 같아요~
'공부 > VUE.JS' 카테고리의 다른 글
| 8. 뷰 라우터 (0) | 2021.12.15 |
|---|---|
| 7. 같은 레벨의 컴포넌트 통신 방법 (0) | 2021.12.14 |
| 6. 컴포넌트 통신 방식(props, 이벤트) (0) | 2021.12.13 |
| 5. 뷰 컴포넌트 (0) | 2021.12.12 |
| 4. 뷰 인스턴스 (0) | 2021.12.11 |