(게시물 페이지는 글쓴이가 만든 페이지가 아니며 구성된 UI에 저장기능 백앤드 부분만 만들어주었다.)
기능 : 게시물 저장 기능
특징 : 카카오 맵 api를 이용하여 위도 경도를 받는다.
(사용자가 맛집,관광지를 등록할때에 맛집의 위치를 알아야 경로만들기 페이지에서 맛집을 클릭했을때에
지도위에 위치가 표시되며 경로를 만들 수 있기 때문이다.)
글쓴이가 가장 고민하였던 문제는 <form>태그안에 제목,명소이름,장소,해시태그,내용,위도,경도 값들이 들어가야하는데
카카오 맵 Api에서 제공하는 검색기능을 이용할때에 <form>태그를 이용하여 검색하는데 바깥쪽에 <form>태그가 한번더 감싸고 있으면 바깥쪽의 <form>태그가 작동한다는 문제였다. 그래서 맵 아래쪽에 위치하는 위도,경도를 <form>태그 바깥쪽으로 뺏는데 값을 어떻게 전해줘야 할지라는 문제가 생긴것이다... 그래서 해결한 방법은 제목,명소이름,장소,해시태그,내용을 감싸고있는 <form>태그 안에 hidden타입의 버튼을 만들어두고 <form>바깥쪽에 있는 위도,경도의 값을
가져와 넣어주는 방식으로 전해주었다.




위의 이미지들을 순차적으로 보자면
1번째 이미지의 html단에서 값들을 받는데 위도 경도의 값을 받는곳은 2번째 이미지에 있고 <form>태그의
바깥쪽에 위치해있다. <form>태그에 한번에 묶여있지 않은것들을 함께 보내야하기 때문에 생각한 방법은
위도,경도에 적힌 text값 즉, innerText값을 가져와 넣어 보내주는 방식을 사용하였다.
innerText라 적었지만 제이쿼리를 사용하였기 때문에 var latitude = $("#latitude").text(); 이러한 형식이다.
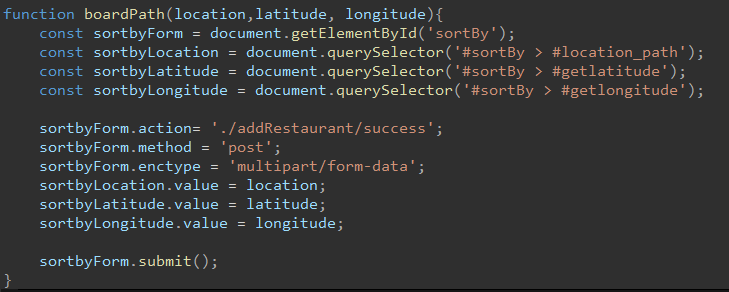
boardPath라는 펑션안에서 <form>태그안에 위도,경도 값을 받기위해 히든타입으로 만들어둔 <input>태그에 값을
넣어주어 보내줄건데 3번째 이미지에서 var latitude = $("#latitude").text();, var longitude = $("#longitude").text();
로 위도 경도값을 받아주고 매개변수로 boardPath에 넣어주고 const sortbyLatitude, const sortbyLongitude에
querySelector로 sortby라는 id값을 지닌 히든타입의 인풋태그를 지정해주고 값을 실어서 보내주었다.

컨트롤러에서는 위와같은 방식으로 처리를 하였는데 넘어오면서 한글이 다 깨져서 저렇게 변형해주었다... ㅠㅠ
(더 좋은 방법이 있지만 프로젝트가 끝나고 알게되었다....)
참고로 위의 rearPath는 이미지를 저장할 파일의 위치이다.

pom.xml에 위의 이미지의 코드를 작성하여주면된다.

이렇게 값을 DB에 넣어주고 다시 게시판 화면으로 이동시키면 맨 위의 영상처럼 내가 작성한 게시물이 생성된것을
볼 수 있다.
추후에 게시판에 대해 따로 공부하며 알게된 내용인데 Form input값의 DTO자동주입 이라는 방법이
있음을 알게되었다 다만 파일전송을 위해 form에서 encType="multipart/form-data" 이렇게 보내준다면
자동 주입이 되지 않는다고한다.
자동주입을 사용할때에 input의 name속성과 DTO의 변수명을 일치시켜주면 자동주입이 된다고한다.
위의 이미지와 같은 방법인데 controller의 매개변수로 DTO를 넣어주어야한다!
이 방법을 진작 알았다면 저렇게 코드를 길게 쓸 필요도없었을건데... 아쉽다 프로젝트가 끝난후에
따로 공부하다 이 방법을 알았기에 코드를 리펙토링 할 생각은 지금은 없다.
당장은 친구와 두번째 토이프로젝트를 시작했기에 그곳에서 더 공부해가며 적용해볼 예정이다.
'Team Project > 제주도 여행 프로젝트' 카테고리의 다른 글
| 제주도 여행 프로젝트의 마무리. (0) | 2021.11.17 |
|---|---|
| Polygon의 원하는 지역 클릭 후 게시물 띄우기 (0) | 2021.11.16 |
| MyCourse 모달에 띄우기 및 DB에 값 저장 (0) | 2021.11.15 |
| 드로그 앤 드롭 기능 구현.(경로 및 순서 다시 그리기) (0) | 2021.11.02 |
| 카카오 맵API를 이용하여 경로, 텍스트 순서 그리기 및 경로,마커 삭제방법 (0) | 2021.11.01 |